Hydro
Hydro is a smart necklace designed to track hydration levels and encourage healthier habits for every lifestyle through discreet feedback and app connectivity.
Project Description
Hydro was designed with a team of 3 as a part of a class dedicated to wearable technology for health. An emphasis was placed on user input throughout the entire process from background research, to ideation, to usability testing. Factors such as ergonomics, aesthetics, and user interactions were all considered.
Skills Used
Research
Observations, interviews, surveys
Prototyping
3D Modeling (Fusion 360)
Rendering (Keyshot)
Usability testing
Project Posters
Research
Observations
DKR Texas Memorial Stadium
Stone Summit Atlanta
The Beltline (Atlanta)
Our observations showed that the majority of casual athletes don’t have water while exercising, and use of wearable devices depended heavily on the activity. This means that our device would need to focus on keeping people hydrated before and after exercising to avoid dehydration.
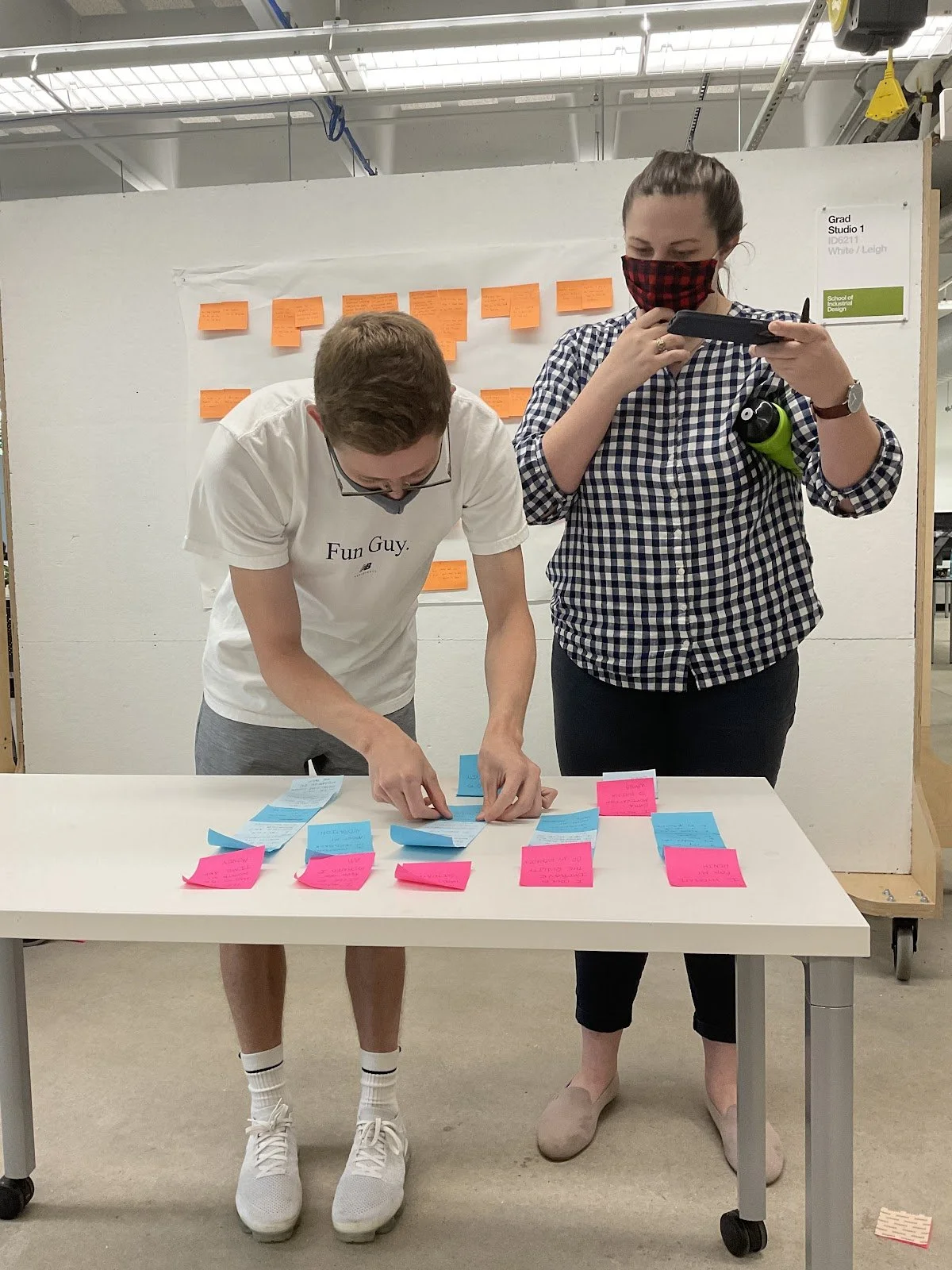
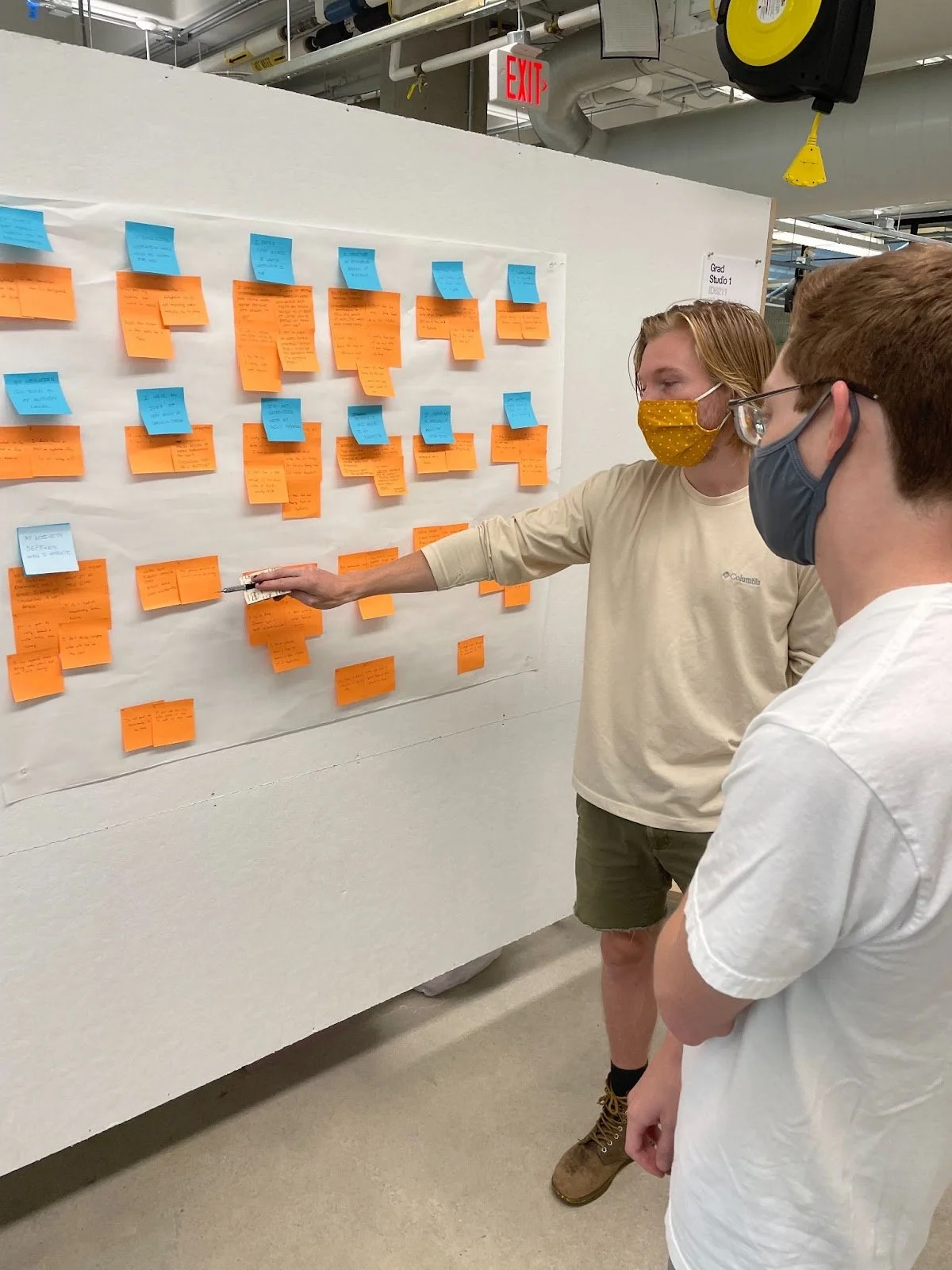
Interviews
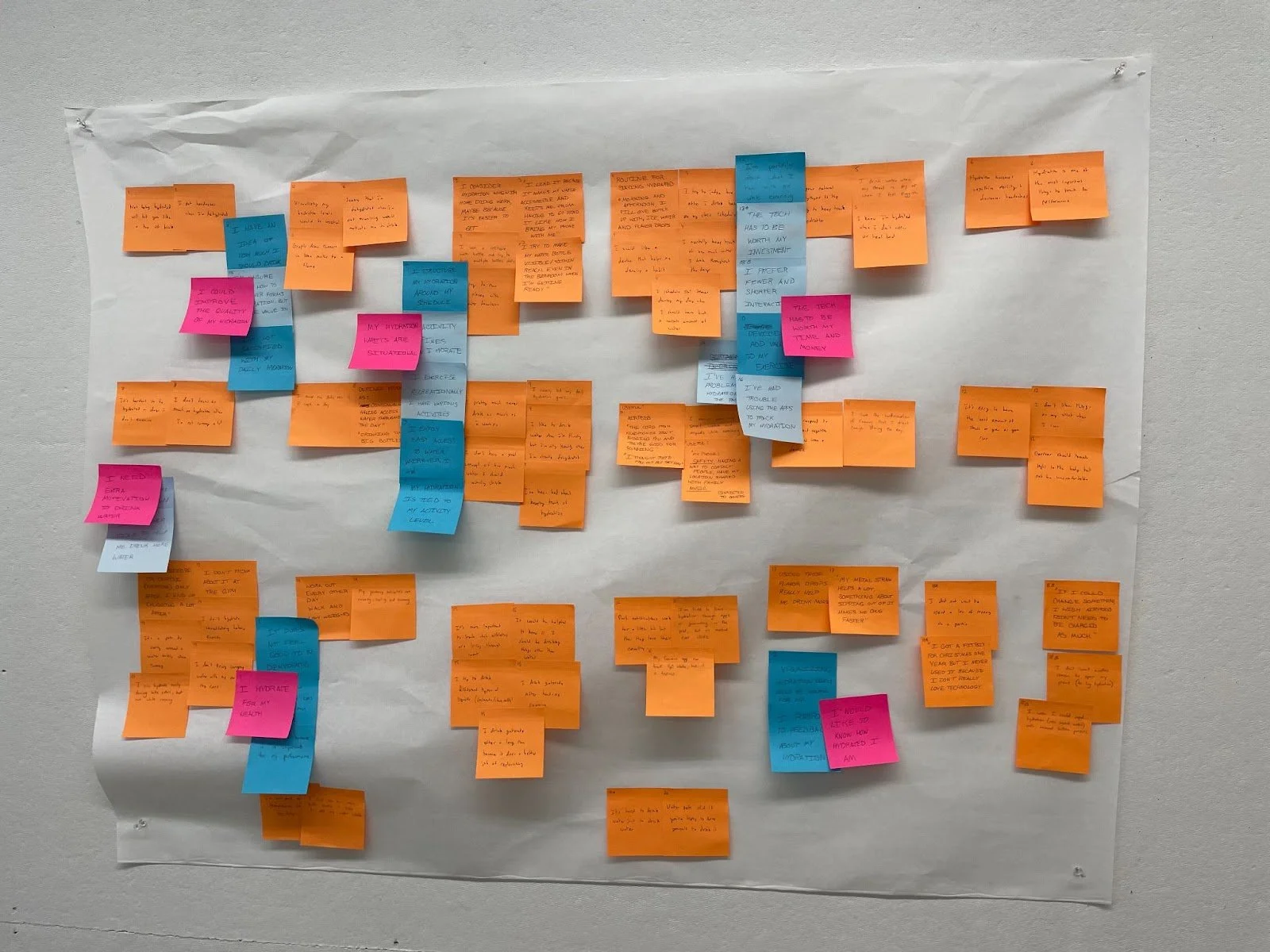
We surveyed our target users to further understand people’s exercise habits and attitudes towards hydration and wearable devices. We also interviewed 5 individuals inclusive of casual and dedicated athletes, as well as a college level athletic trainer.
Our findings can be summarized in 6 statements:
I could improve the quality of my hydration.
I need extra motivation to drink water.
My hydration habits are situational.
The tech has to be worth my time and money.
I would like to know how hydrated I am.
I hydrate for my health.
Ideation
Ear Buds that track what you lose through your sweat so you know exactly what you need to put back in.
Wristband that uses infrared light to read your current hydration levels from your blood.
Pendant to be worn on a necklace that can read your current hydration level through your breath.
User Feedback
“It… seems nice because it suggests next steps, like whether it would be best to have water or Gatorade.”
“I find the ability to just wear it when you want to… you would not have to figure out ways to wear it discreetly”
“What if I don’t sweat or exercise all day"?”
“It’s good because it’s more of a constant routine and not centered around exercise… [and] it measures over a longer period of time.”
“This is what I would want… [but] I don’t love things on my wrist.”
“It seems like [this] would become bothersome, since it may feel like it is constantly pinging you or distracting you with the bright lights".”
“It seems great that you can control when you see the levels.”
“I would want a more subtle interaction.”
“I like the discreetness a lot, …it’s a big selling point.”
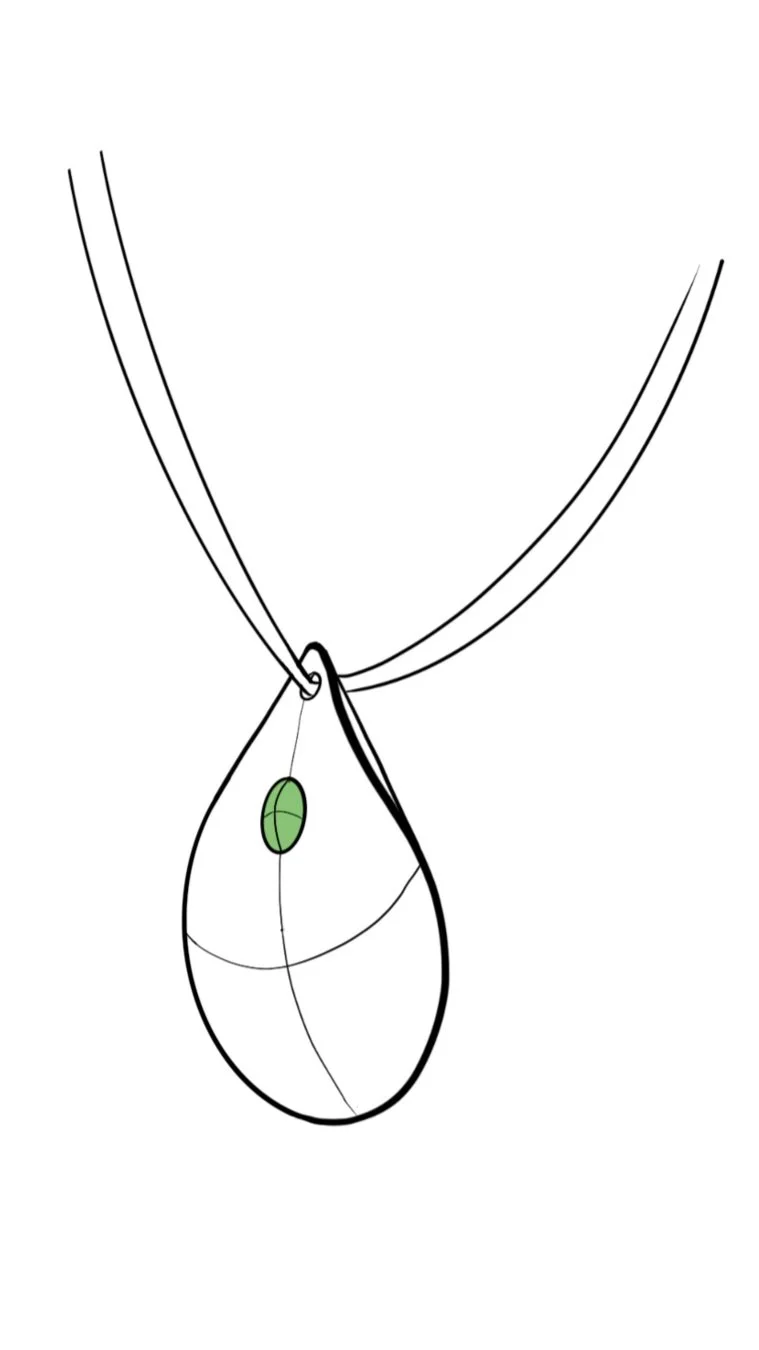
Final Design Direction
Front
Back
Necklace with pendant
Infrared light to read hydration level
Haptic and visual feedback
Sends data to user’s phone
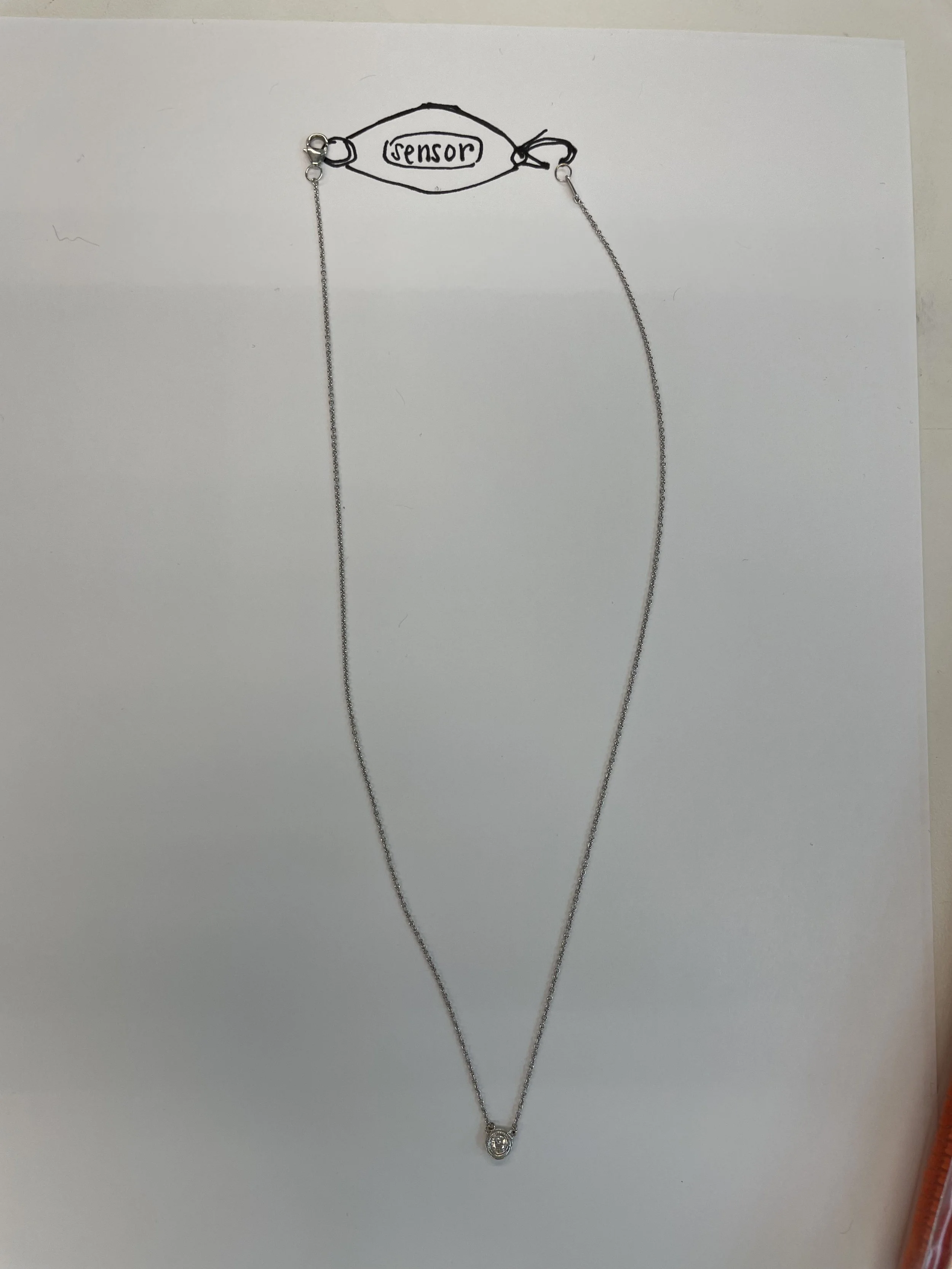
Co-Design Workshop
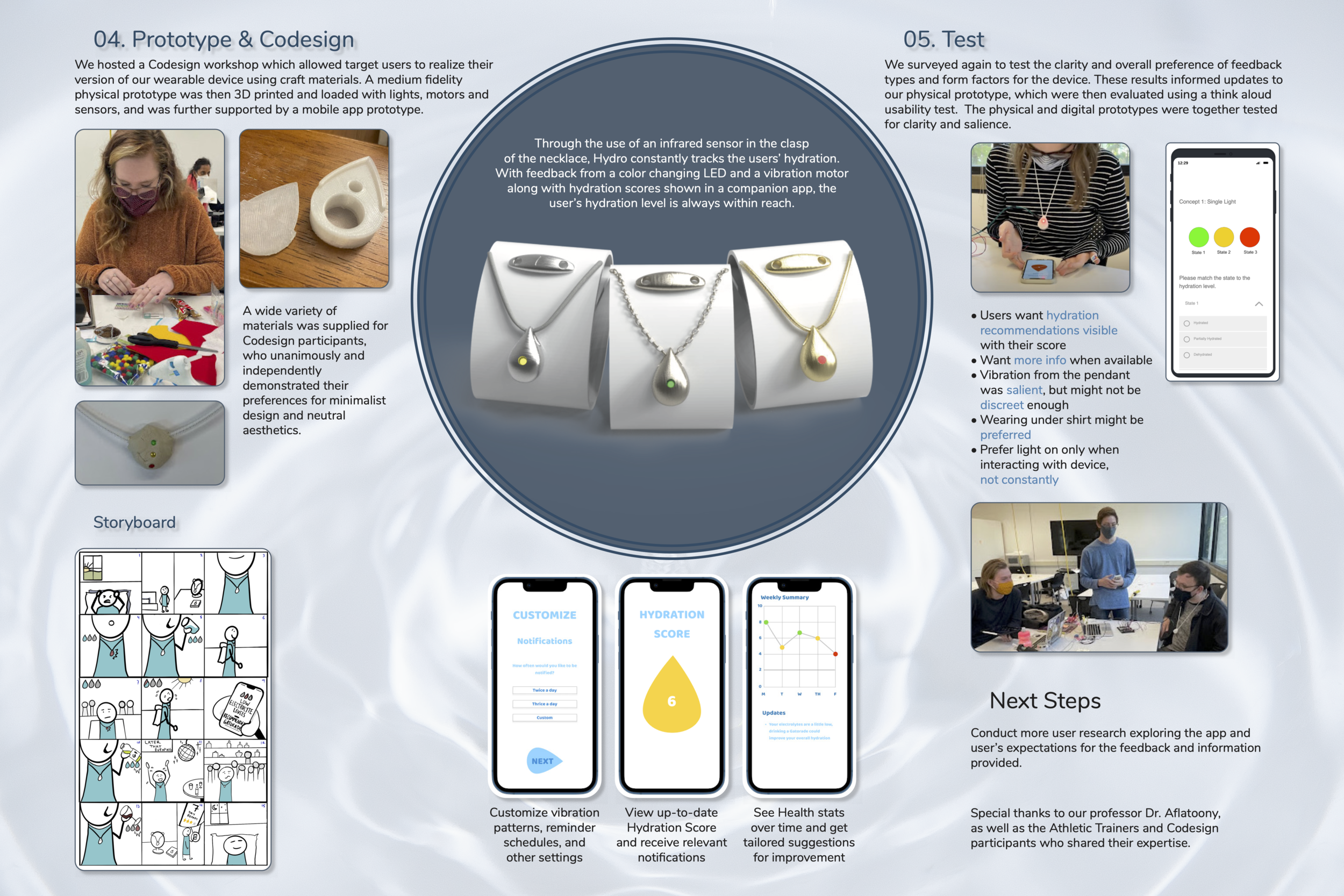
A co-design workshop was hosted which allowed target users to realize their version of our wearable device using craft materials. Aesthetic feedback included the preference for minimalistic shapes and neutral colors. Additionally, participants preferred simple feedback in the form of color changing lights and haptic feedback. Finally, an idea was put forward to move the infrared sensor from the pendant to the clasp of the necklace in order to ensure continuous contact.
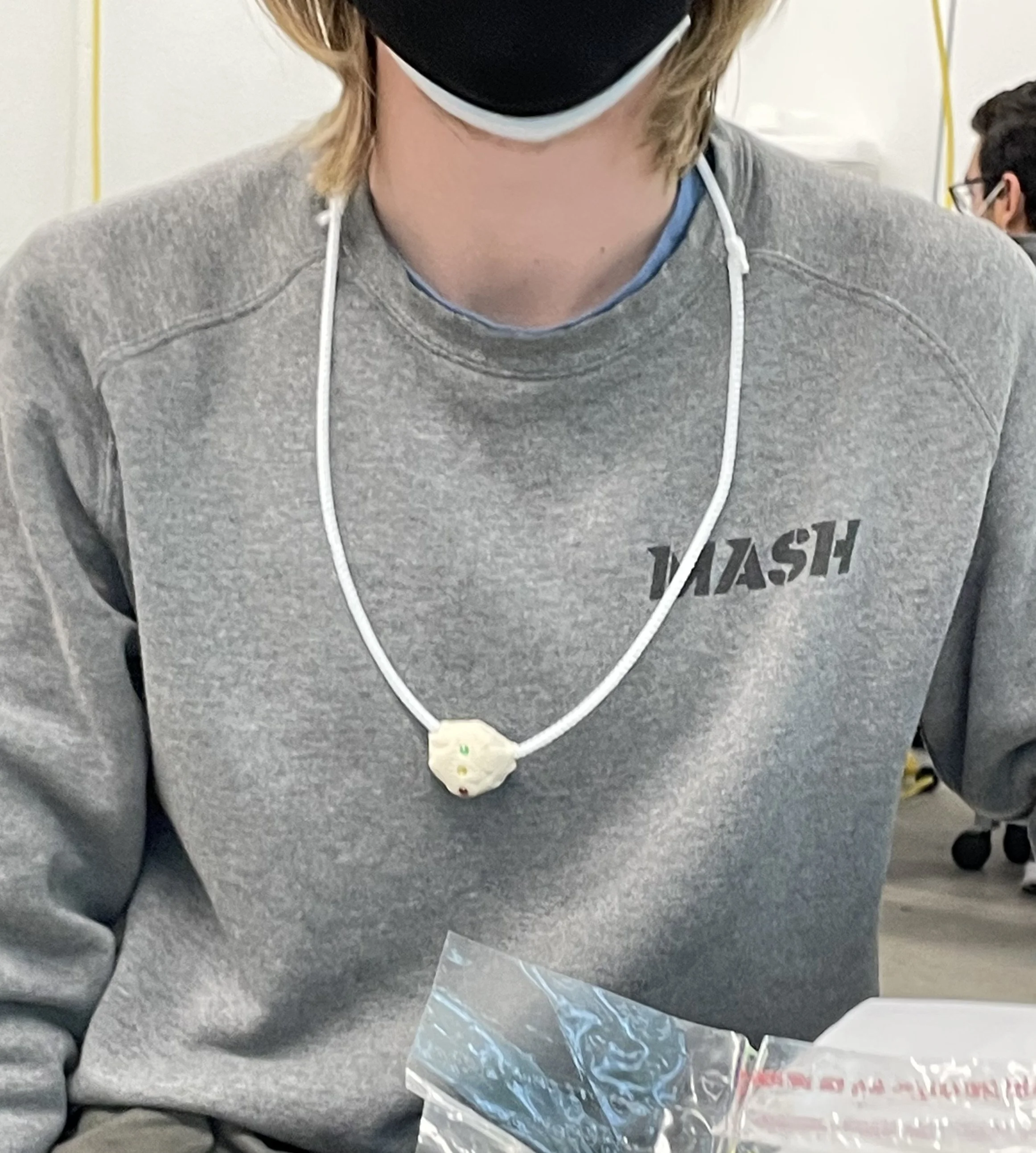
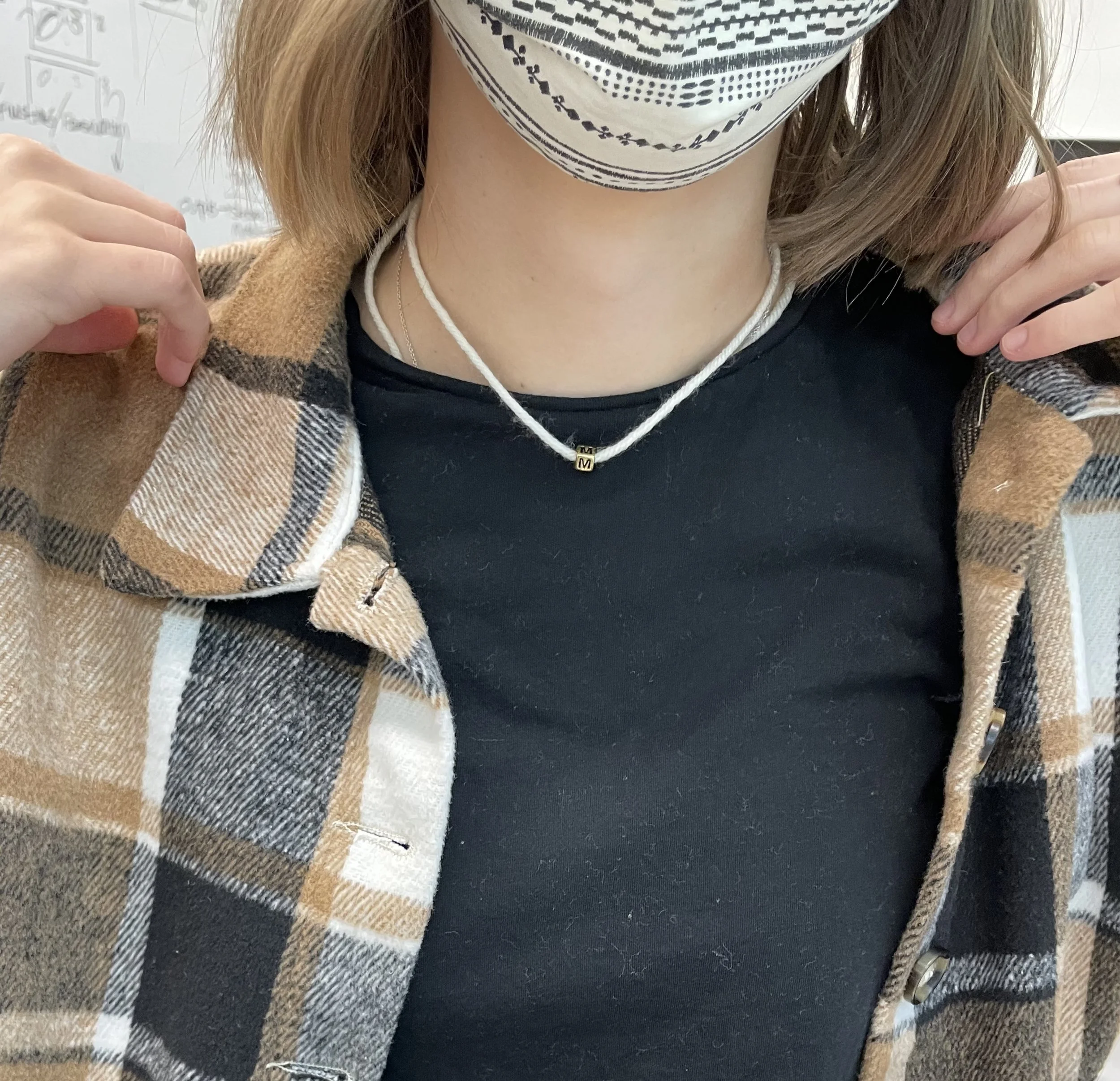
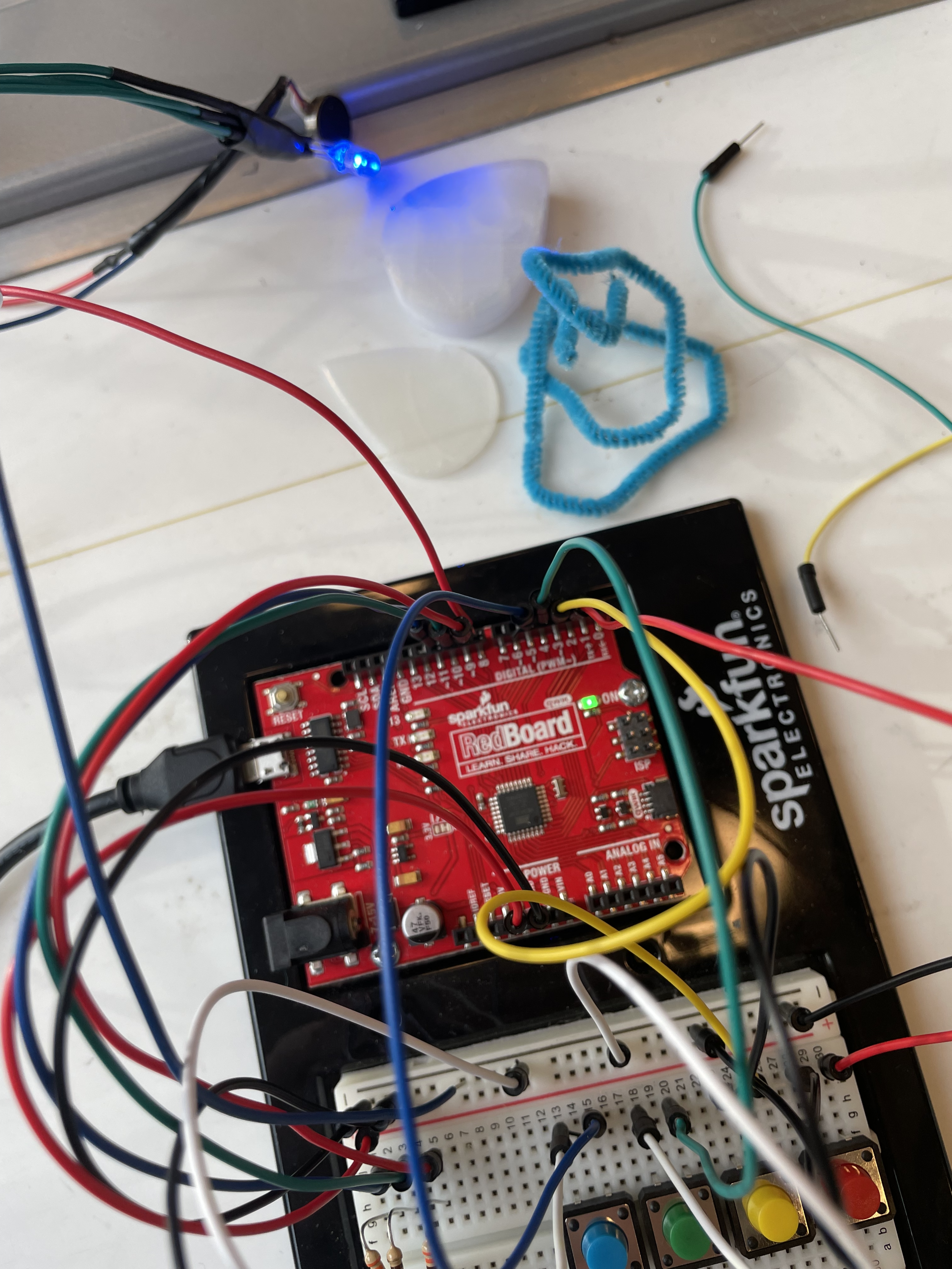
Prototype
Given feedback from the co-design workshop, we moved forward with creating a prototype of our device. This prototype included a 3D printed casing around a tri-color LED and vibration motor controlled by an Arduino. It simulated the feedback for low, medium, and high hydration levels with green, yellow, and red lights, respectively. The low hydration level was accompanied by a short vibration.
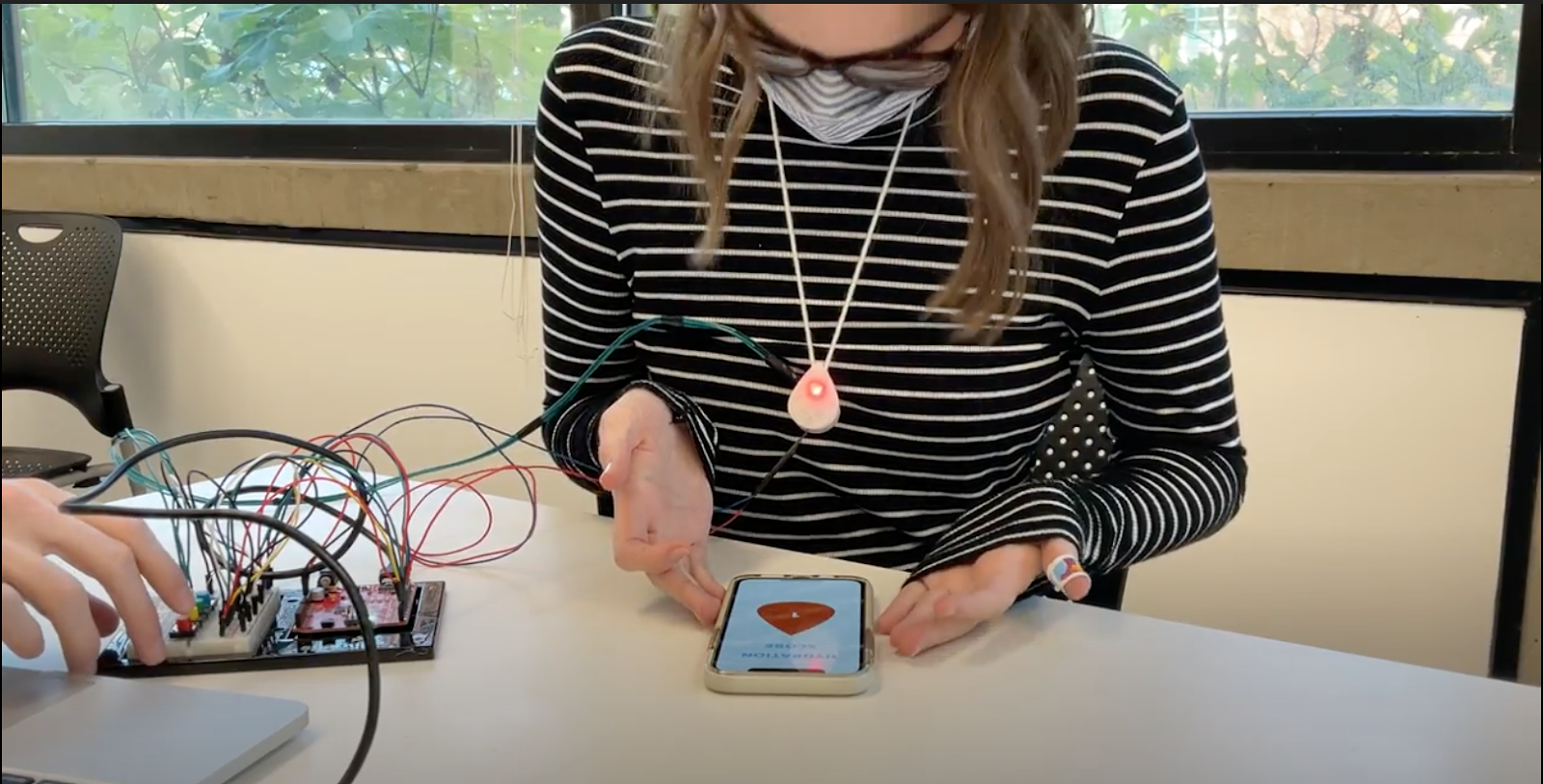
Usability Testing
After creating the physical and app prototypes, we gathered potential users to conduct a think aloud usability test on our device as a whole.
Overall, we found that users were able to complete the desired tasks including powering the device on, pairing via bluetooth, and viewing feedback on hydration through the device and app. Areas for improvements included a need for more info on hydration recommendations in the app, and a more discreet method of showing hydration on the device (such as a light that is not always on).
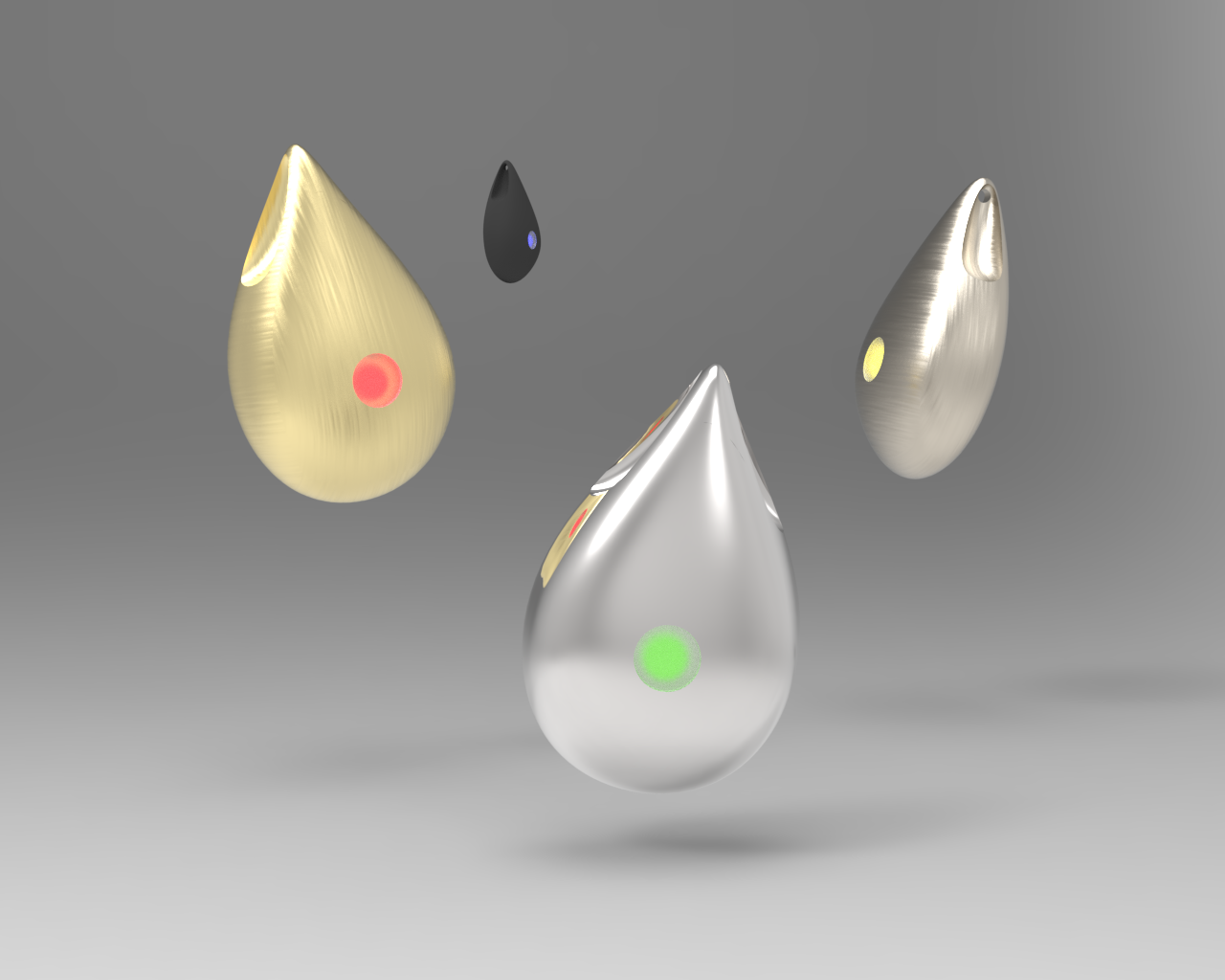
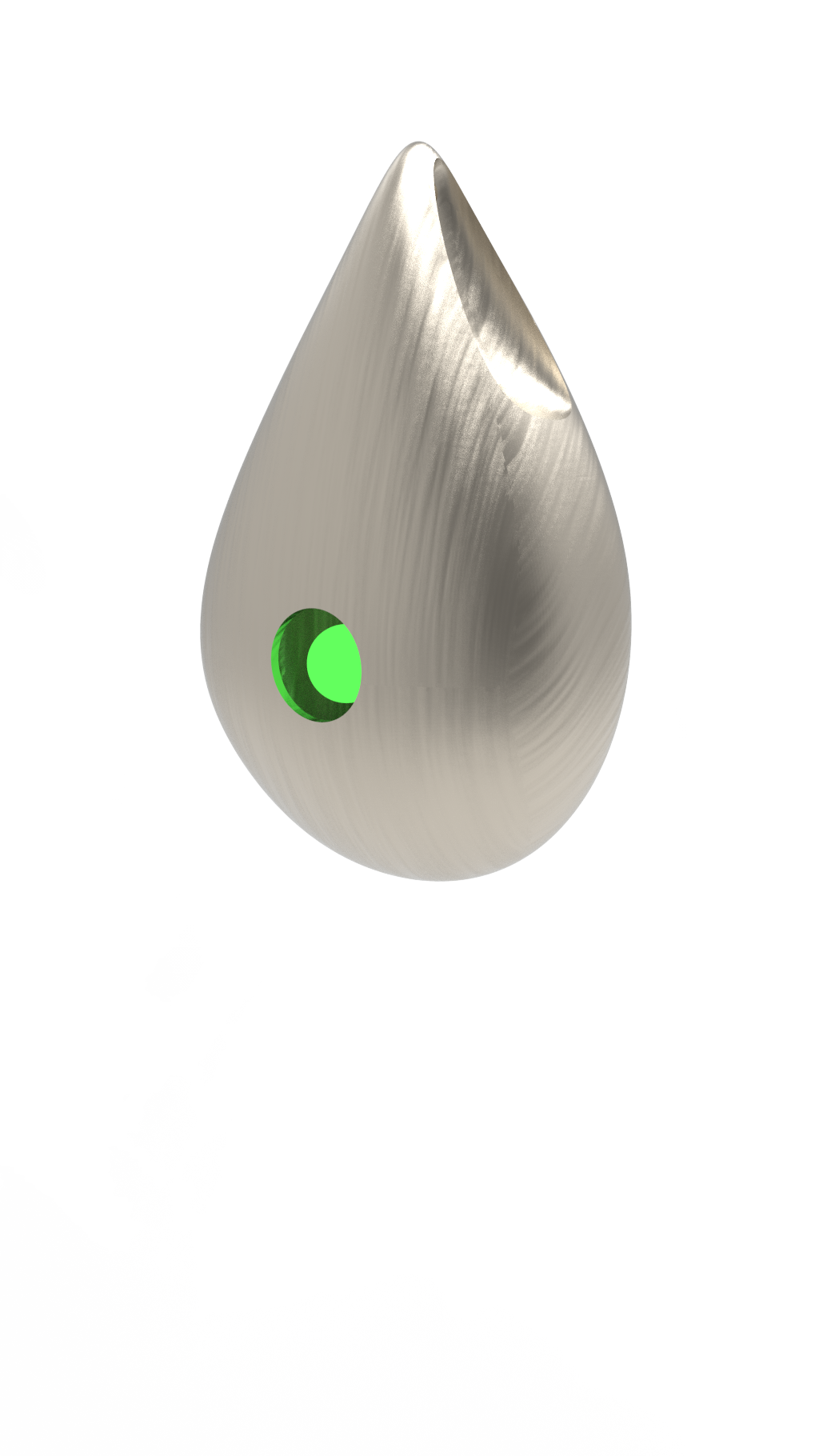
Hydro
Hydro constantly tracks your hydration through an infrared light on the skin-touching side of the clasp that reads hydration levels from your blood. With a discreet tri-color LED on the front of the pendant, you can check your current hydration level at any time you want. Additionally, if your hydration level starts to get dangerously low, Hydro will vibrate to let you know to start drinking water
Clasp Front
Clasp Back (Skin-Side)
Special thanks to my teammates Scott Morgan and Courtney Melcher!